Layout Preferences
Layout Preferences enable you to override, on an individual basis, the default layout behavior of the v4 portal.


About Layout Preferences
The fields on the Layout Preferences page are advanced settings that override default layout behavior in the v4 portal. These are user-specific settings that each user in your organization can set independently, regardless of user level (e.g. Member or Administrator; see About Users).
Layout Preferences Page
Settings for layout preferences are covered in the following topics:
Layout Preferences UI
The Layout Preferences page includes the following UI elements:
- Show details in: A radio button that determines whether Details panes are shown in a drawer or a dock (see Details Pane Display).
- Place Query Controls at: A radio button that determines whether the Query sidebar displays on the left or right side of the page (see Query Sidebar Location).
- Save: A button that saves any changes you made to your layout preferences.
- Cancel: A button that reverts your unsaved changes to the previous settings.
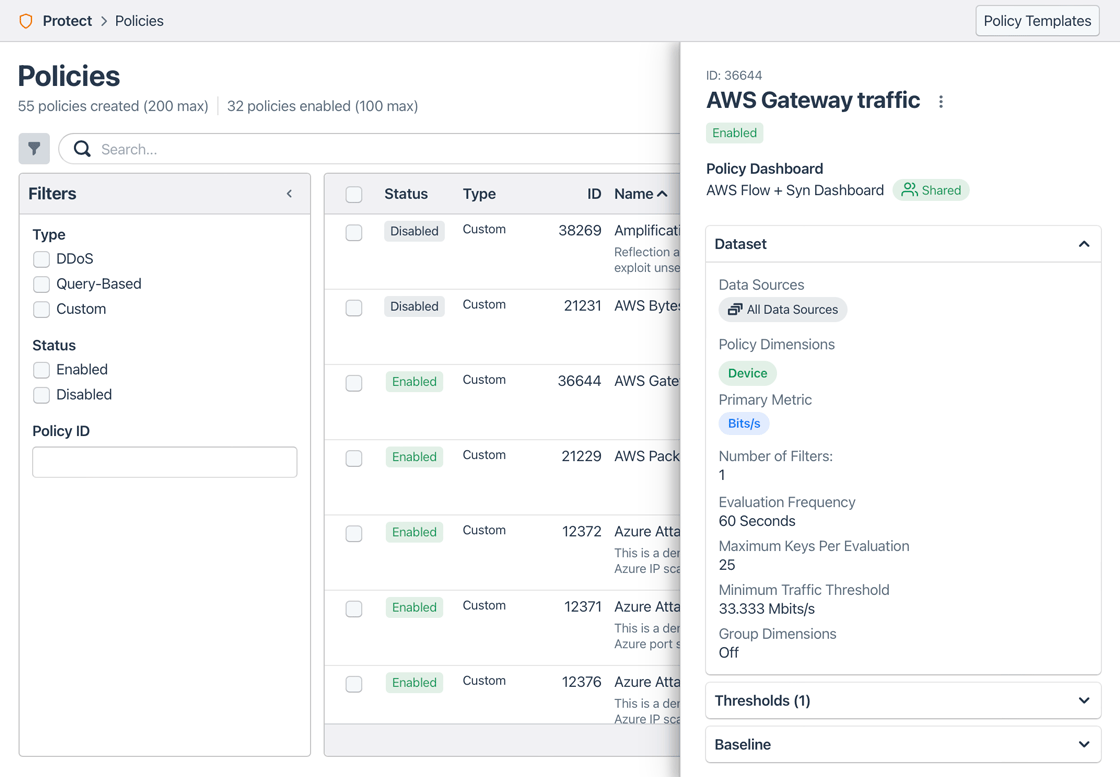
Details Pane Display
Many portal pages include a Details pane at the right that includes additional information corresponding to the selected row of a table. This setting determines how that pane is displayed in relation to the page’s content:
 Drawer: Display of the Details pane will depend on the width of the browser window:
Drawer: Display of the Details pane will depend on the width of the browser window:
- If the width of the window is less than 1760 pixel, the pane is displayed in a drawer that overlays the page's main content area.
- If the browser width is more than 1760 pixels, the pane will be displayed to the right of the page’s main content area (no overlap).- Dock: Regardless of the width of the browser window, the Details pane will be displayed to the right of the page’s main content area (no overlap).


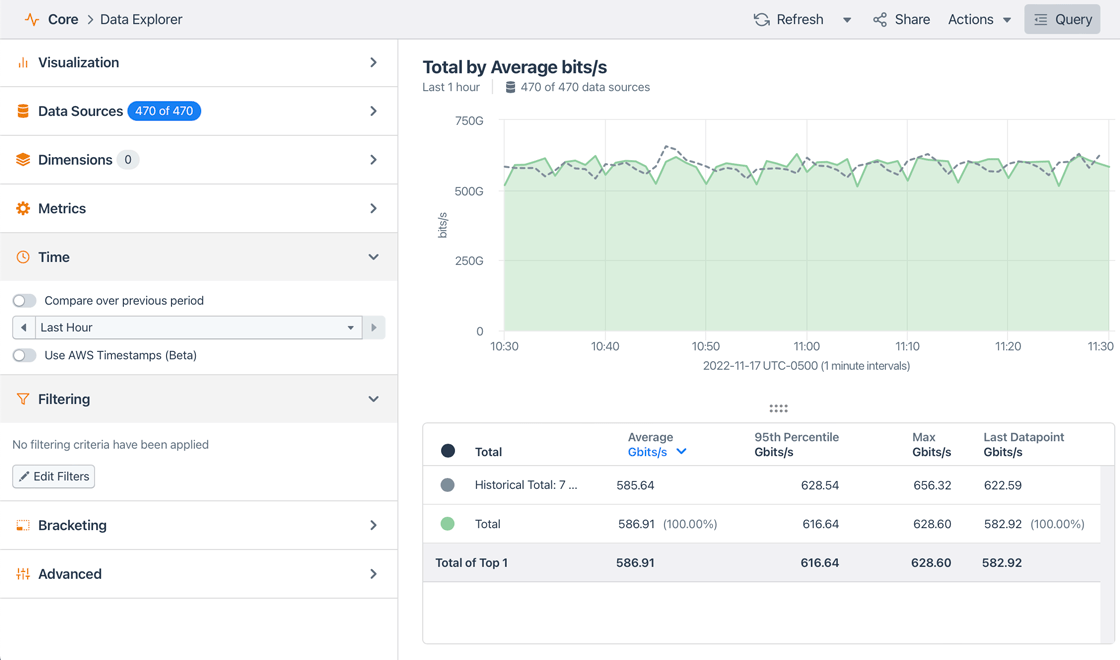
Query Sidebar Location
Various portal pages (e.g. Data Explorer, Dashboards, Saved Views) include a Query button at the right of the SubNav that opens a sidebar in which you can make settings (see Query Sidebar Controls). The Place Query controls at radio buttons determine where the Query sidebar is displayed:
 Right (v4 default): The sidebar will display at right of the browser window.
Right (v4 default): The sidebar will display at right of the browser window.- Left: The sidebar will display at the left.